ऑनलाइन लाइफ कैलेंडर का परिचय
मैंने हाल ही में अपना सबसे बड़ा प्रोजेक्ट पूरा किया है — ऑनलाइन लाइफ कैलेंडर। यह वह मुफ्त समय प्रबंधन टूल है जिसकी मैंने हमेशा कामना की थी — और जब मुझे यह नहीं मिला, तो मैंने इसे बना दिया।
इस पोस्ट में, मैं ऑनलाइन लाइफ कैलेंडर की कुछ विशेषताओं के बारे में बताऊंगा — जो onlinelifecalendar.comपर उपलब्ध है, इसका उपयोग कैसे शुरू करें, और इस वेब ऐप के पीछे के कोड के बारे में विवरण। यदि आप कोड देखना चाहते हैं, तो आप ओपन-सोर्स GitHub रिपॉजिटरी तक भी पहुंच सकते हैं यहाँ.

विशेषताएं
मूल रूप से, लाइफ कैलेंडर एक डिजिटल यात्रा और दैनिक प्लानर है जो एक साथ समाहित है। लेकिन, इसमें और भी कई उपयोगी सुविधाएं हैं, जिनका मैं नीचे उल्लेख करूंगा।
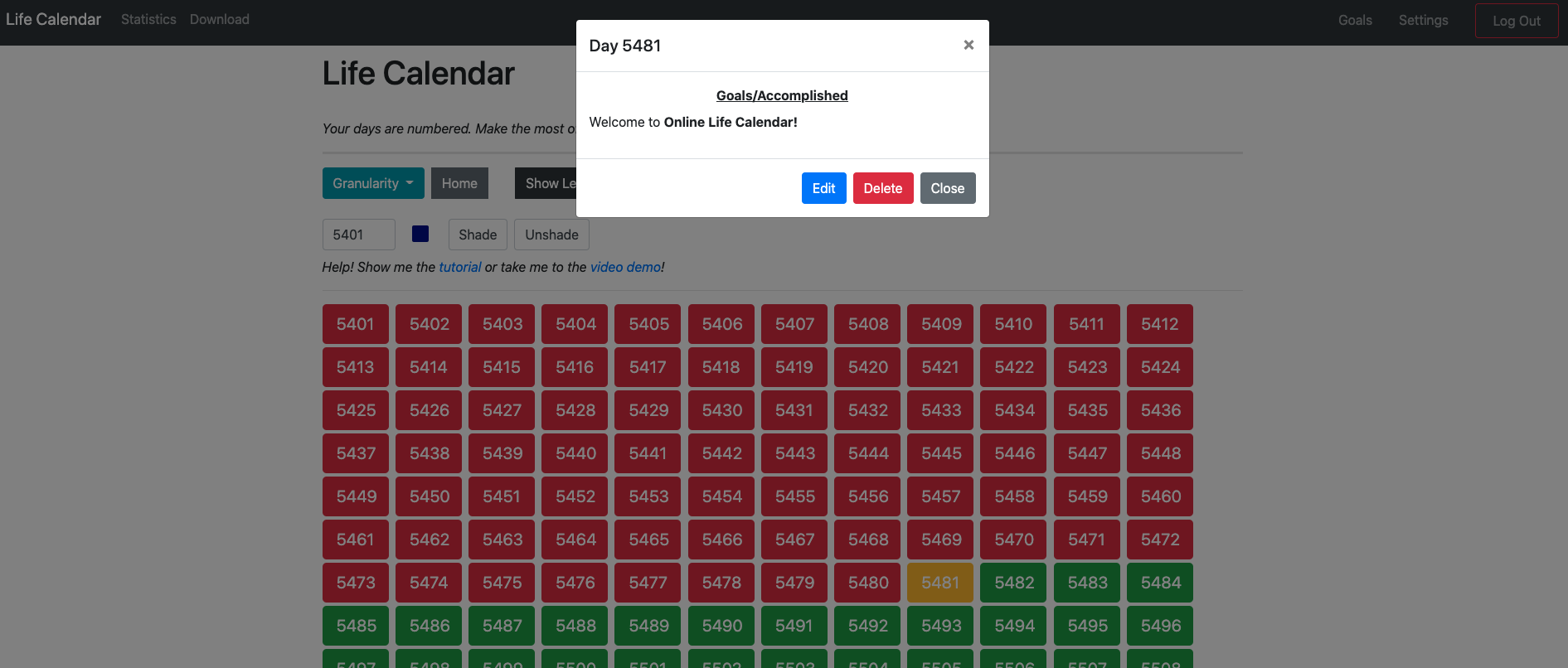
- अपने जीवन को दिनों से लेकर दशकों तक के बॉक्स में देखें
- अपने जीवन के हिस्सों को हाइलाइट करने के लिए इन "लाइफ बॉक्स" को रंग-कोडित करें
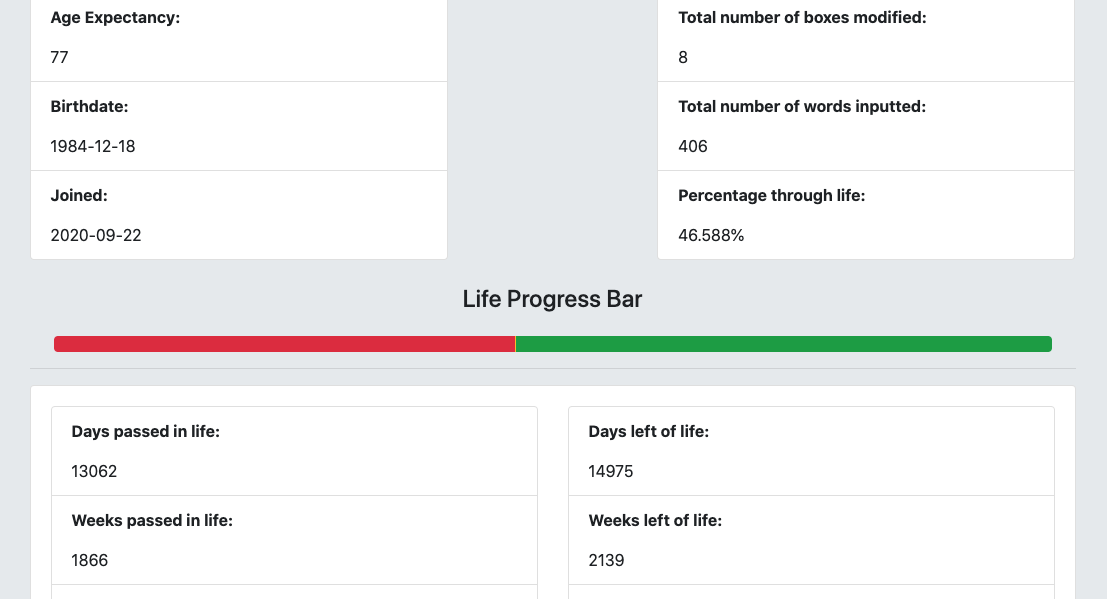
- साइट के अपने उपयोग और जीवनकाल के बारे में अंतर्दृष्टिपूर्ण आंकड़े देखें


- अपने दिनों को जर्नल करने के लिए एक फैंसी एडिटर या मार्कडाउन का उपयोग करें (छवियों और तालिकाओं का भी समर्थन करता है)
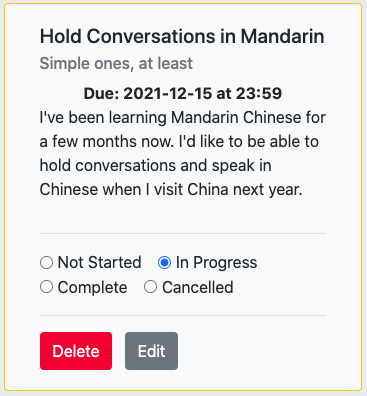
- रंगीन, विस्तृत लक्ष्य निर्धारित करें और उनका ट्रैक रखें
- अपना खुद का "लाइफ कैलेंडर" प्रिंट करें या डाउनलोड करें
...और बहुत कुछ!
इसे अपने आप देखने का सबसे अच्छा तरीका है साइट पर जाना।
साइन अप करें
क्या यह आपको दिलचस्प लगता है? ऑनलाइन लाइफ कैलेंडर मुफ्त है — हम अपने संरक्षकों के उदार दान से समर्थित हैं — इसलिए आप बिना किसी जोखिम के साइट का उपयोग कर सकते हैं। आपको केवल साइन अप करने के लिए एक ईमेल की आवश्यकता है, और आप बिना खाते के भी ऐप का डेमो कर सकते हैं।
ध्यान दें कि बिना खाते के ऐप का डेमो करने से आपको सभी सुविधाएँ नहीं मिलेंगी, और आपका डेटा खो जाएगा जब आपका कंप्यूटर रीस्टार्ट होगा या आप ब्राउज़र बंद करेंगे।
आप साइनअप पेज पर लाइफ कैलेंडर के लिए साइन अप कर सकते हैं यहाँ.
और जानें
एक विस्तृत ट्यूटोरियल इस ब्लॉग पोस्ट के दायरे से बाहर है। सौभाग्य से, मैंने साइट के वेबपेज पर साइट का उपयोग करने के बारे में एक गहन ट्यूटोरियल लिखा है यहाँ, और कोड को संशोधित करने और प्रोजेक्ट में योगदान करने के बारे में जानकारी GitHub रेपोपर है। यहां तक कि एक लगभग 13 मिनट का वीडियो ट्यूटोरियल भी है जिसे आप नीचे देख सकते हैं।
कोड विवरण
शुरू में, ऑनलाइन लाइफ कैलेंडर बनाना एक चुनौती थी। मैं लंबे समय से साइट और सुविधाओं की योजना बना रहा था, लेकिन कुछ महीने पहले तक, जब मैं कुछ Udemy कोर्स कर रहा था, तब तक मुझे अपने कौशल पर पर्याप्त विश्वास नहीं था।
पहला कोर्स जो मैं कर रहा था वह Flask का परिचय था, जो कि विषय है एक और ब्लॉग पोस्ट. मैं जोस पोर्टिला द्वारा दिए जा रहे उत्कृष्ट कोर्स को ले रहा था यहाँ. जोस एक उत्कृष्ट शिक्षक थे, और उन्होंने मुझे वेबसाइट के बैकएंड - वह हिस्सा जो उपयोगकर्ता जानकारी और फॉर्म को संभालता था - को बनाने के लिए आत्मविश्वास और उपकरण दिए।
हालांकि, यह फ्रंटएंड था जिसे मुझे वास्तव में बनाने की आवश्यकता थी, और मैं ब्रैड ट्रैवर्सी के शानदार आधुनिक जावास्क्रिप्ट कोर्स. जावास्क्रिप्ट के साथ एनिमेशन और लॉजिक के लिए, जोस से HTML + CSS + Flask के साथ संयुक्त करके, मैं साइट बनाना शुरू करने में सक्षम हो गया।
शुरुआत में, मुझे ऐप के लिए बैकएंड लॉजिक बनाते समय वीडियो को काफी बार देखना पड़ता था। हालांकि अंततः, मैंने पाया कि मैं कोड पर आसानी से काम कर पा रहा था, जब तक कि मुझे न तो जावास्क्रिप्ट और न ही यूडेमी कोर्स को देखने की जरूरत पड़ी - लेकिन कुछ स्टैक ओवरफ्लो, बेशक। यह बहुत ही सरल रूप से एक डेवलपर के रूप में मेरी प्रगति को दर्शाता था और परियोजना पर आगे बढ़ने के लिए प्राथमिक प्रेरणाओं में से एक था।
पूरा होने पर, मुझे पता चला कि शिप करने से पहले अभी भी बहुत सारा कोड-संबंधित काम करना बाकी था। इसमें वीडियो प्रदर्शन बनाना, कस्टम डोमेन और ईमेल खरीदना और कॉन्फ़िगर करना, और GitHub पर ट्यूटोरियल सेट करना जैसे कार्य शामिल थे। लेकिन लगभग एक सप्ताह के बाद, यह अंततः तैयार हो गया, और मैंने लगभग ठीक एक महीने पहले साइट को सार्वजनिक रूप से जारी किया।
बेशक, किसी भी एप्लिकेशन की तरह, अभी भी कुछ बग और असंगतियाँ हैं जिन्हें दूर करने की आवश्यकता है। फिर भी, इनमें से अधिकांश मामूली हैं, और मैं बहुत खुश था जब मैंने पहली बार अपना खाता बनाया और पाया कि सब कुछ पूरी तरह कार्यात्मक और सुंदर था। बग को GitHub रिपॉजिटरी पर ट्रैक किया जाता है — योगदान स्वागत योग्य हैं — और जब मेरे पास खाली समय होता है तो मैं ऐप को सुधारने और उन्हें हल करने का अपना सर्वोत्तम प्रयास करता हूं।
निष्कर्ष
ऑनलाइन लाइफ कैलेंडर बनाने में बहुत मेहनत लगी, लेकिन मुझे खुशी है कि मैंने यह किया। लिखते समय, इसने लगभग एक महीने की अवधि में लगभग 70 उपयोगकर्ताओं को जोड़ा है, और मैं इसका उपयोग अपने जीवन को डिजिटल रूप से ट्रैक करने के लिए दैनिक रूप से करता हूं। वर्तमान आंकड़े, इनकी कृपा से shields.io, नीचे देखे जा सकते हैं।
यदि इसके कोई उपयोगकर्ता नहीं होते तो भी, यह अनुभव अभी भी मूल्यवान होता। इस परियोजना ने मुझे फुल-स्टैक डेवलपमेंट के क्षेत्र की ओर कदम बढ़ाने और एक नई भाषा और फ्रेमवर्क सीखने के लिए प्रोत्साहित किया। पाठ्यक्रमों से परे, इसने HTTP अनुरोधों और डोमेन नामों और कस्टम ईमेल पतों को कैसे सेट अप और रूट करना है, के बारे में मेरे ज्ञान का विस्तार किया (वह आखिरी वाला निश्चित रूप से बहुत शोध में लगा)।
यदि आप अपने जीवन का हिसाब रखना शुरू करना चाहते हैं, अपने लिए लक्ष्य निर्धारित करना चाहते हैं, और सभी तरह से उत्पादक रहना चाहते हैं, तो मैं आपको सलाह दूंगा कि आप कूद पड़ें और साइन अप करें ऑनलाइन लाइफ कैलेंडर के लिए; यदि आपको यह उपयोगी लगता है, तो यह बहुत अच्छा होगा यदि आप साइट के बारे में दूसरों को बता सकें।






टिप्पणी करें